Grafana
The Grafana Integration for Signals allows users to create events in FireHydrant from Alerts in Grafana. Whenever Grafana sends an event to FireHydrant, we’ll evaluate the event to see if it matches a rule one of your teams set up. If a rule matches, we’ll alert the team. Learn more about Alert Rules here.
Configuring Grafana Webhook
- In FireHydrant, navigate to the Signals Sources page (Signals > Sources). Here, you’ll find a webhook URL you will use when creating a webhook in Grafana.

Copy the Grafana URL
- In Grafana, navigate to the Alerting page in the menu at Alerts & IRM > Alerting . Under the Alerting heading on the left, find the “Contact Points” page and go to it.
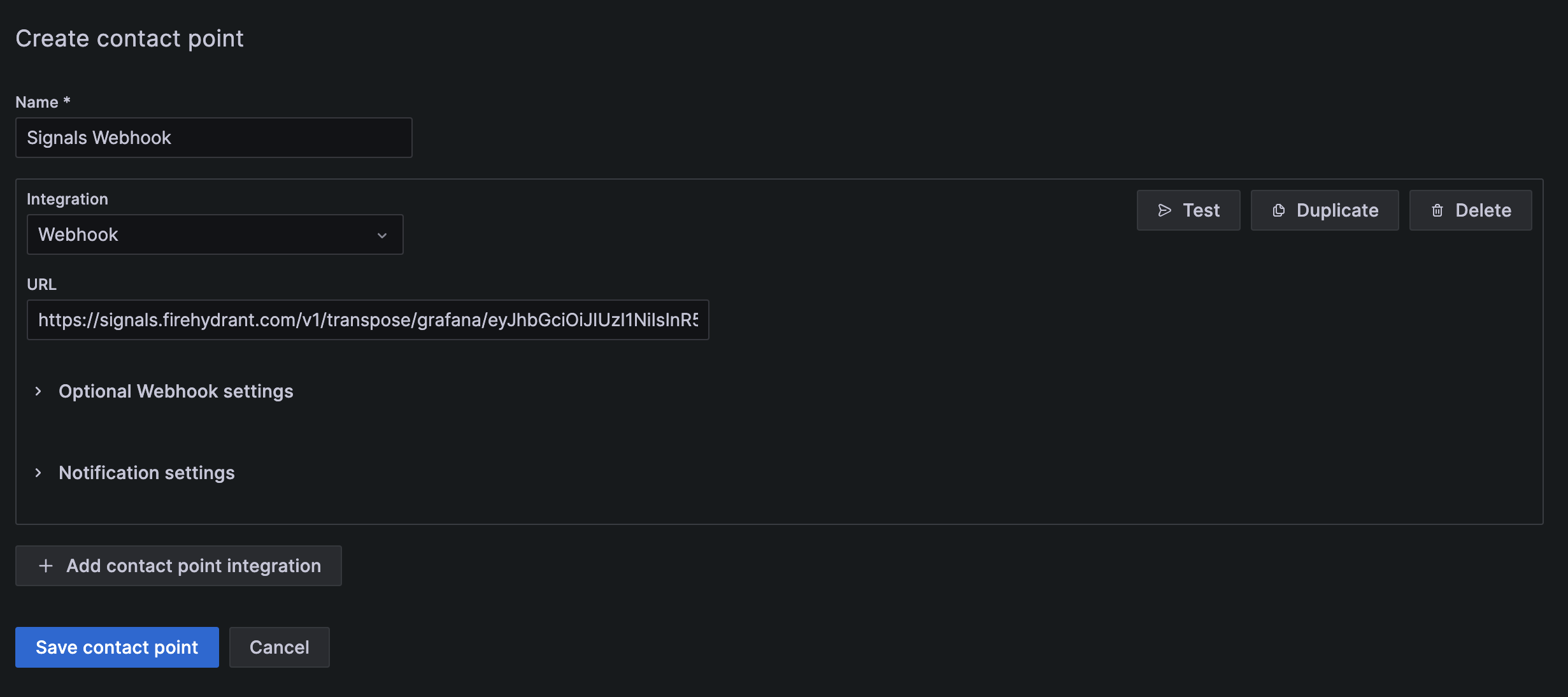
- Click the Add Contact Point button to create a new contact point. Add a name that will make it easy to find this contact later, and then choose the Webhook option under Integration. In the URL field, add the webhook URL from FireHydrant to the URL field.

Add the webhook to Grafana
Note:
🔊 At this point, you can test the webhook to see it creating a Signal in FireHydrant from Grafana. We’ll go over the testing the webhook below.
- Click Save Contact Point to create your new webhook contact.
Testing your Grafana Webhook
- Grafana allows you to send a test notification when creating or editing a Contact Point. In the create/edit interface, click the Test button in the upper right corner of the form.
- Confirm that FireHydrant received your webhook by visiting Alerting > Webhook Logs in the web app. You should see a new event created. You can open the drawer to see the full payload from Grafana.
Adding Webhook to a Notification Policy
In Grafana, you can either set a default Notification Policy or create a nested notification policy to send specific alerts from Grafana to FireHydrant.
-
To create Signals from your default notification policy, click the menu next to the “New Nested Policy” button (i.e., the three dots) and choose “Edit.”
-
Set your Signals webhook as the Default Contact Point.
-
Click “Save Policy”
To create Signals from specific alerts in Grafana:
- Click the “New Nested Policy” button and choose the matching labels that make sense for the alerts you want to send to FireHydrant.
- Add your Signals webhook as the contact point for this policy. You can configure any additional settings for the policy that match your team’s needs.
- Click “Save Policy”
Updated about 2 months ago
