Changelog
We ship changes to FireHydrant every day. Stay up to date with the latest product launches and improvements.
Team Creation Wizard, Keyboard Shortcuts, Sidebar Customization, and Alert Routing UI Improvements
Read more
✨AI Generated Task Lists, Easy-to-Configure Secondary On-Call Schedules, Liquid Variables for Slack Channel invites, and SO much more!
Read more
Incident Communication Improvements, More Liquid Variables, a Whole Lot of UI Upgrades, and Much More
Read more
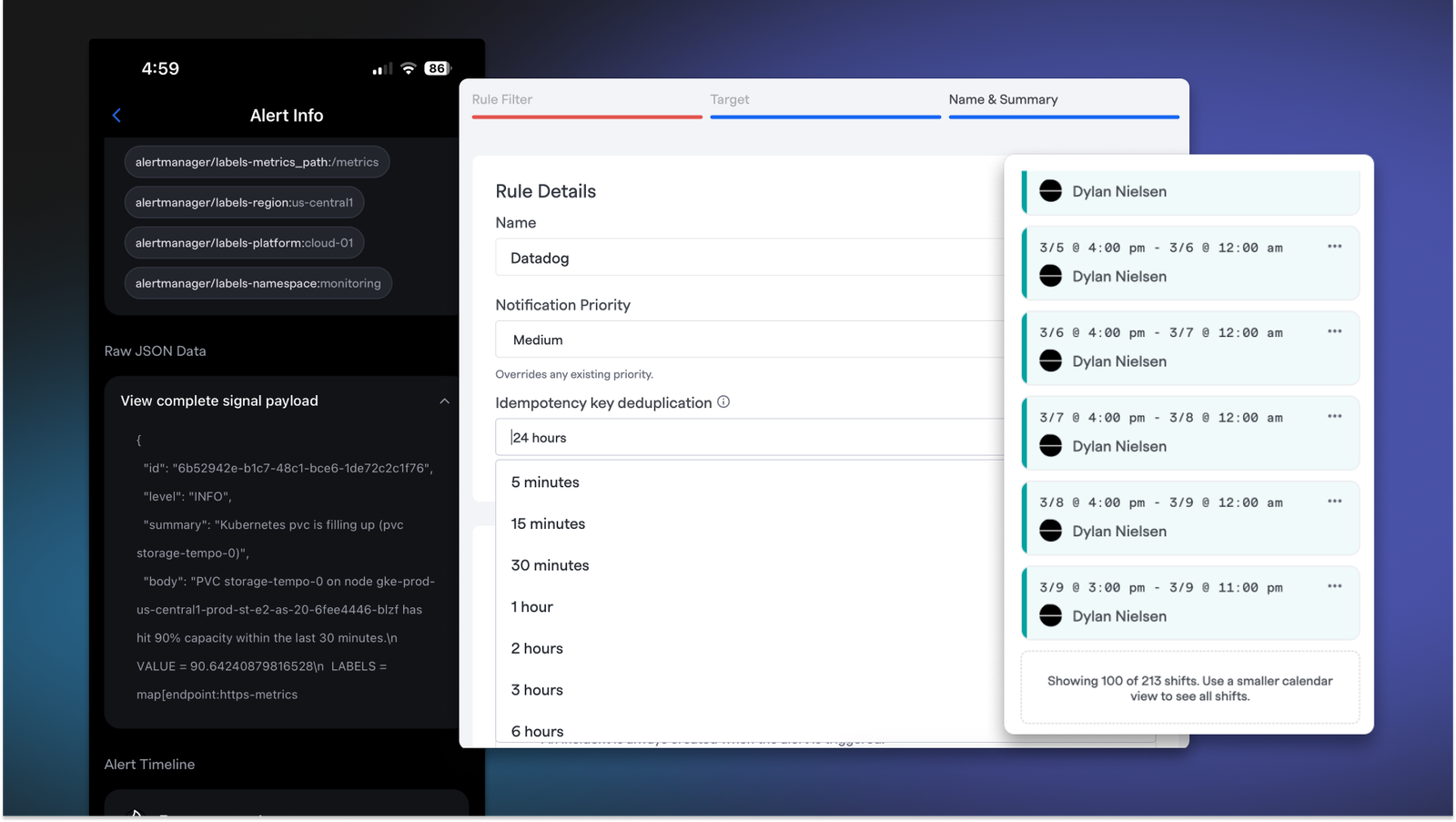
Configurable Deduplication Window, On-Call Schedule Improvements, Performance Enhancements
Read more
Priority-Based Escalation Policies, Enhanced Incident Alerts, Better Multitasking, and Improved Collaboration
Read more
Audiences Delivers Role-Based Incident Comms, Learn and Configure FireHydrant Faster with Fire Academy
Read more
Introducing Audit Events: Complete Transparency, Compliance, and Security in Your FireHydrant Organization
Read more
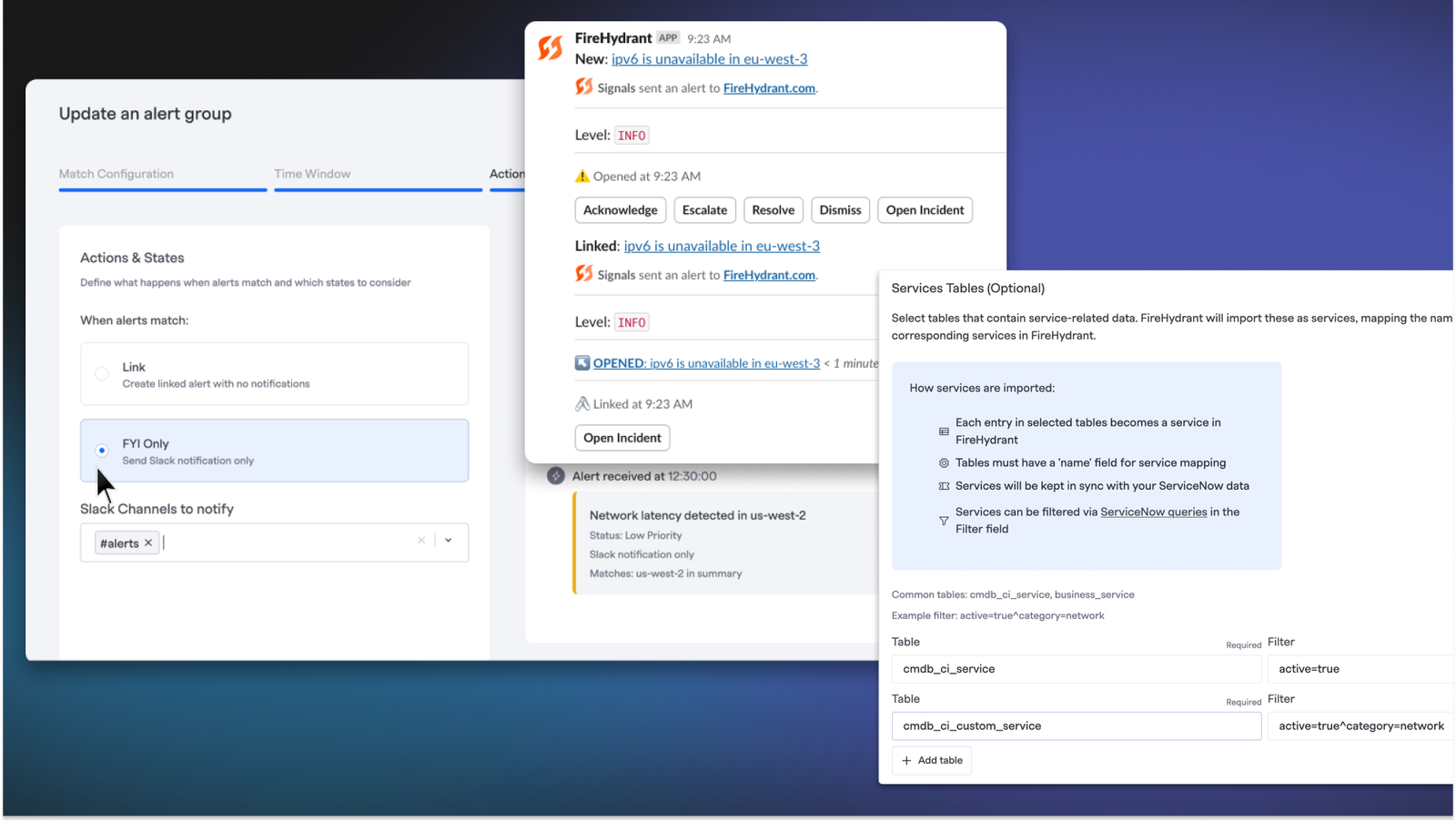
Alert Grouping "FYI" Notifications in Slack, More Control Over ServiceNow CMDB Synchronization
Read more
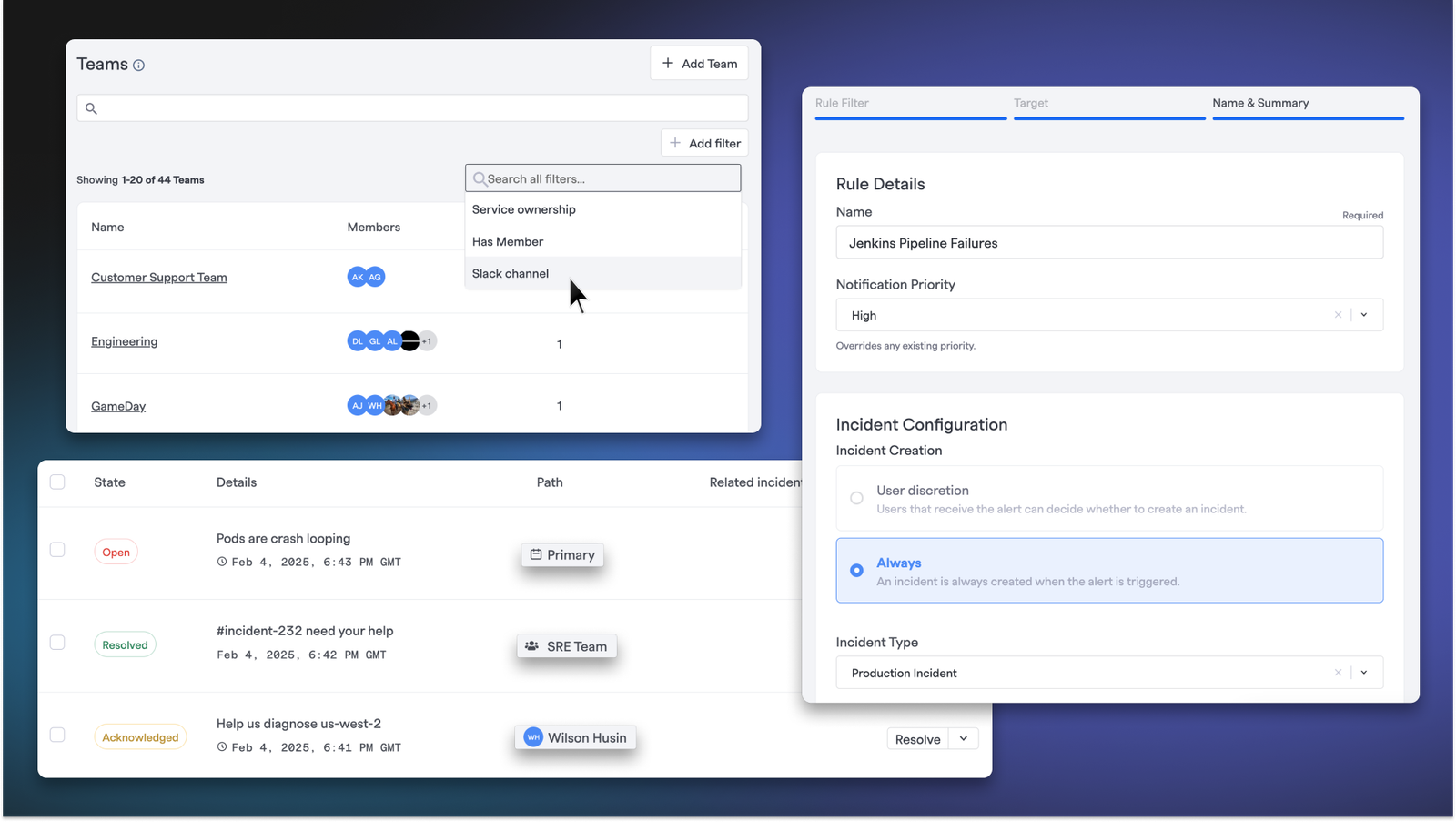
Auto-Create Incidents From Signals, Expanded Team Filters, Better Visibility for Manual Pages
Read more