
Today, we’re launching a significant upgrade to our public status pages. As we’ve spent time with our customers, we’ve learned about not only how status pages represent their brand at some of their most critical moments as a business but also how status pages can be a key part of how teams communicate internally with their leadership and other stakeholders. We learned overall that status pages are a critical communication tool for teams responding to incidents, and so we decided to make some improvements.

To begin with, our team set out to improve the look and feel of our status pages. We wanted to make sure that in those critical moments, a team's brand would be complimented by the status pages. To that end, we created a status page experience that is both simple and elegant to allow elements like an organization’s logo and messaging to be front and center. We’re also introducing dark-mode for status pages, letting your users pick a theme and reuse that theme whenever they visit your page again.

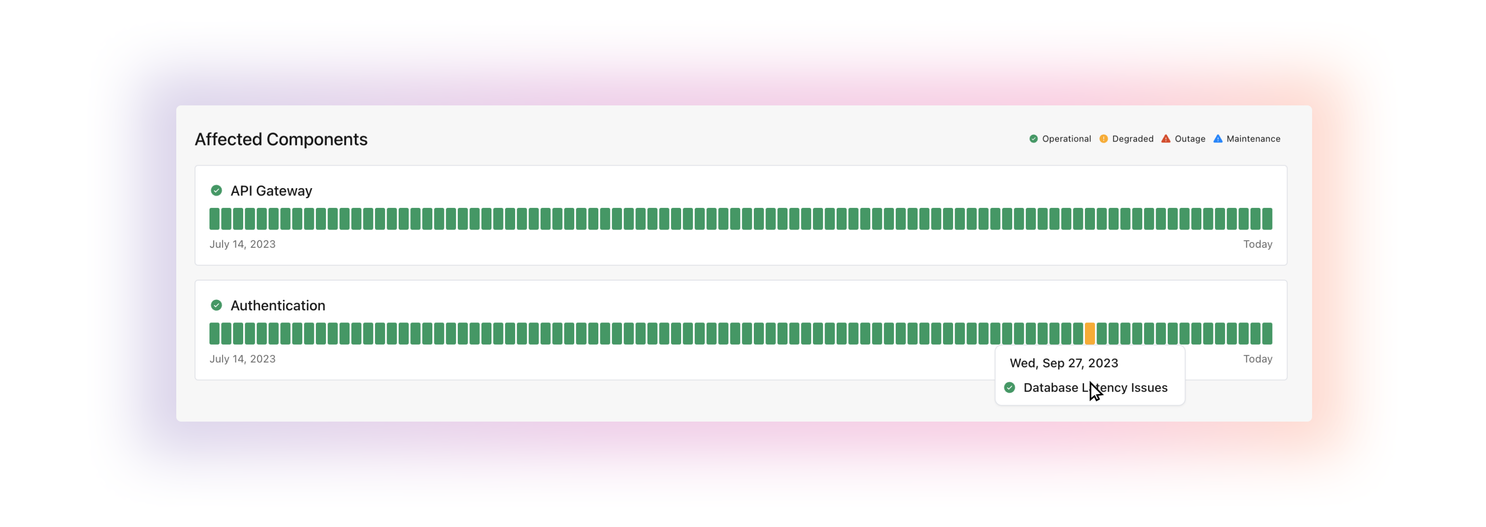
In addition to a redesign, we introduced a few new important features. Firstly, we added the ability to show a 90 day view of any component’s history. Because FireHydrant’s status pages are driven by the service catalog and tied into your incident response, we’re able to show a simple histogram of all incidents where a given component has been marked as impacted. Users can use the histogram to easily navigate to individual incidents for that components.

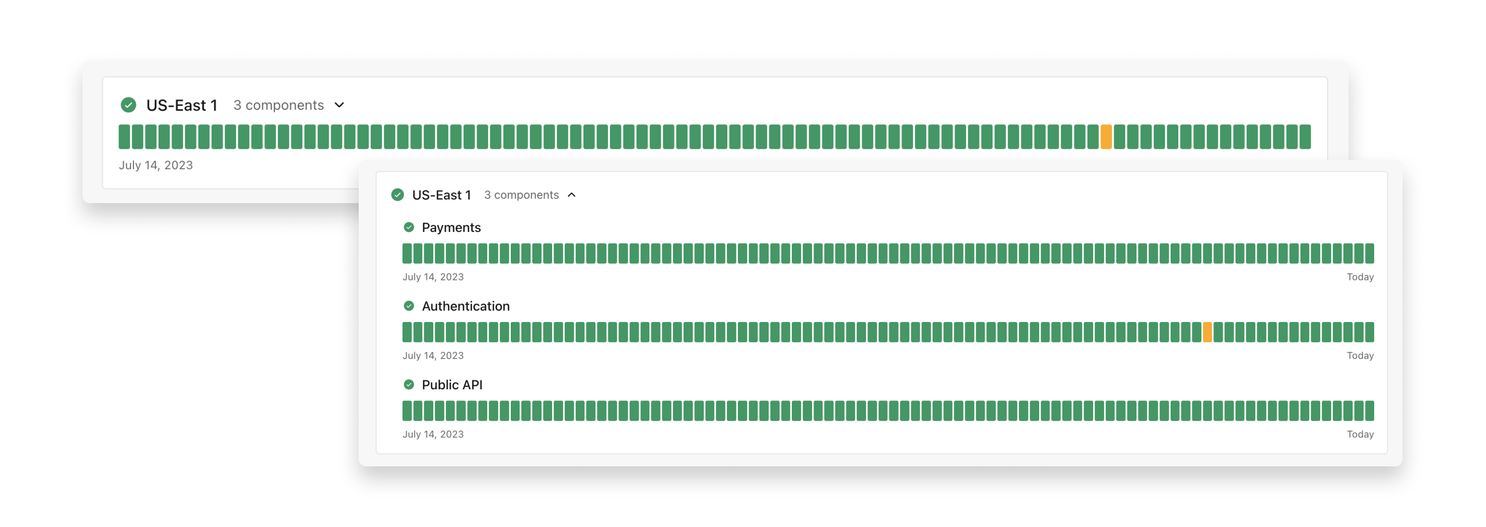
Additionally, we’ve added the ability to group components together to create synthetic status and histories for a set of components. You can easily group components together for each status page that you maintain, allowing you to create unique groupings based on the audience of your status page. You can also create subgroups within a group to add further scaffolding to your components to help users understand a large set of services or functionalities. Groups will roll-up history, showing any incidents for a given day within the group and using the highest level of impact for the histogram (i.e. if any incident in the group is marked as Unavailable, the group will show Unavailable for that day).
And finally, to help teams who are building status pages for internal audiences, we’ve introduced the ability to add any data collected during the incident to the incident page on the status page. Now, when your users visit the page for a specific incident, they can see any fields that you’ve picked to show for incidents including any custom fields. Picking the right details to show per incident is critical, so you can configure which fields are shown per status page that your create in FireHydrant.
Starting today, all new status pages created in FireHydrant will have access to this updated experience. You can also choose to migrate any existing FireHydrant status pages to the new experience by selecting “Enable the latest version of Status Pages” when editing your status page settings. To learn more, check out our updated docs.