
Auto-Alerting FireHydrant Teams on Signals#auto-alerting-firehydrant-teams-on-signals

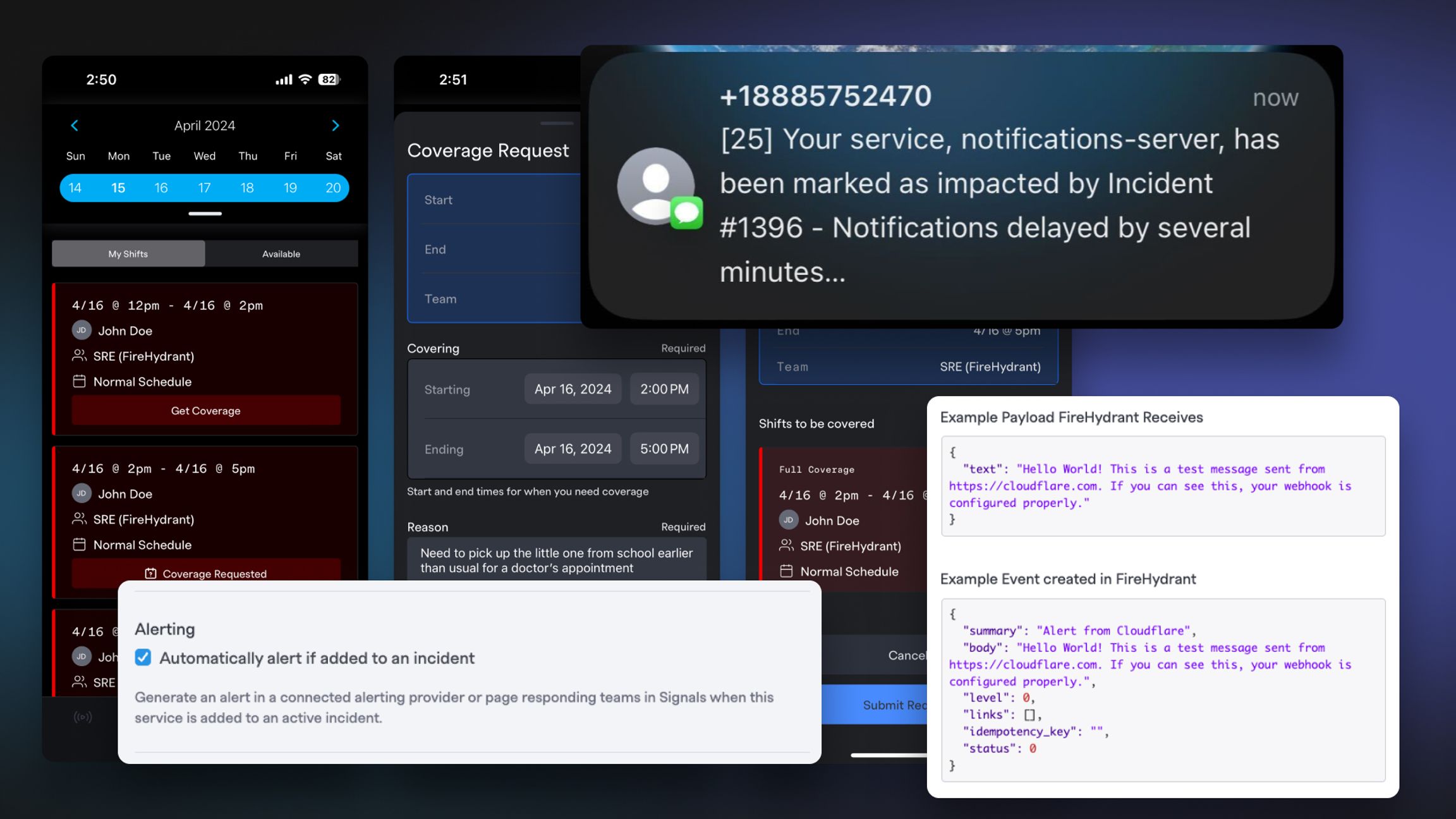
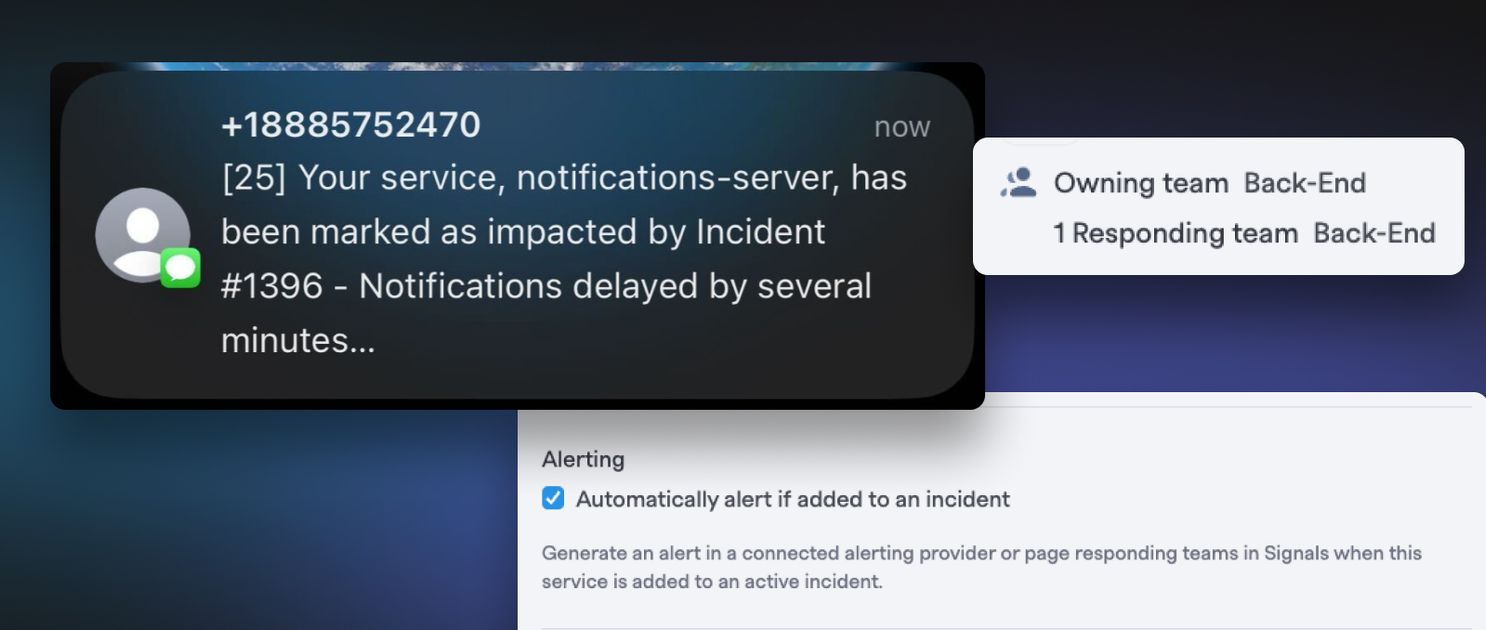
When marking Catalog services or functionalities impacted on an incident, FireHydrant had long supported paging linked Escalation Policies and schedules from external alerting providers like PagerDuty and Opsgenie. Today, this feature is now available for FireHydrant's alerting platform, Signals.
To use this feature, ensure your services and functionalities have this setting checked and that the responding teams have default escalation policies.
View Shifts, Request Coverage in Mobile App#view-shifts-request-coverage-in-mobile-app

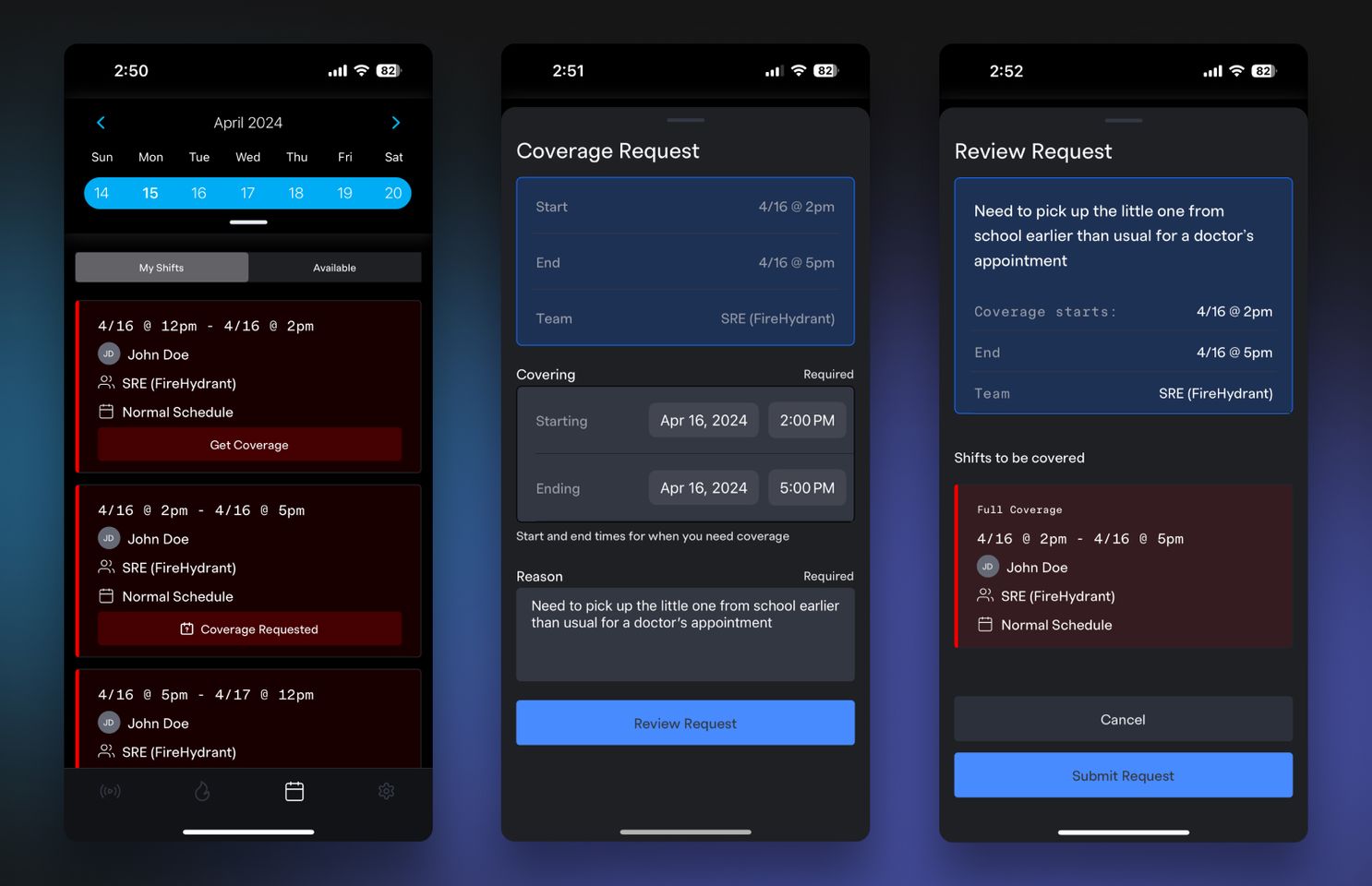
The FireHydrant mobile application now offers the ability to view all of your on-call shifts, request coverage for them, and view open shifts! Take the convenience of FireHydrant's scheduling flexibility with you on-the-go.
Learn more about how FireHydrant approaches schedules and shifts in our documentation here.
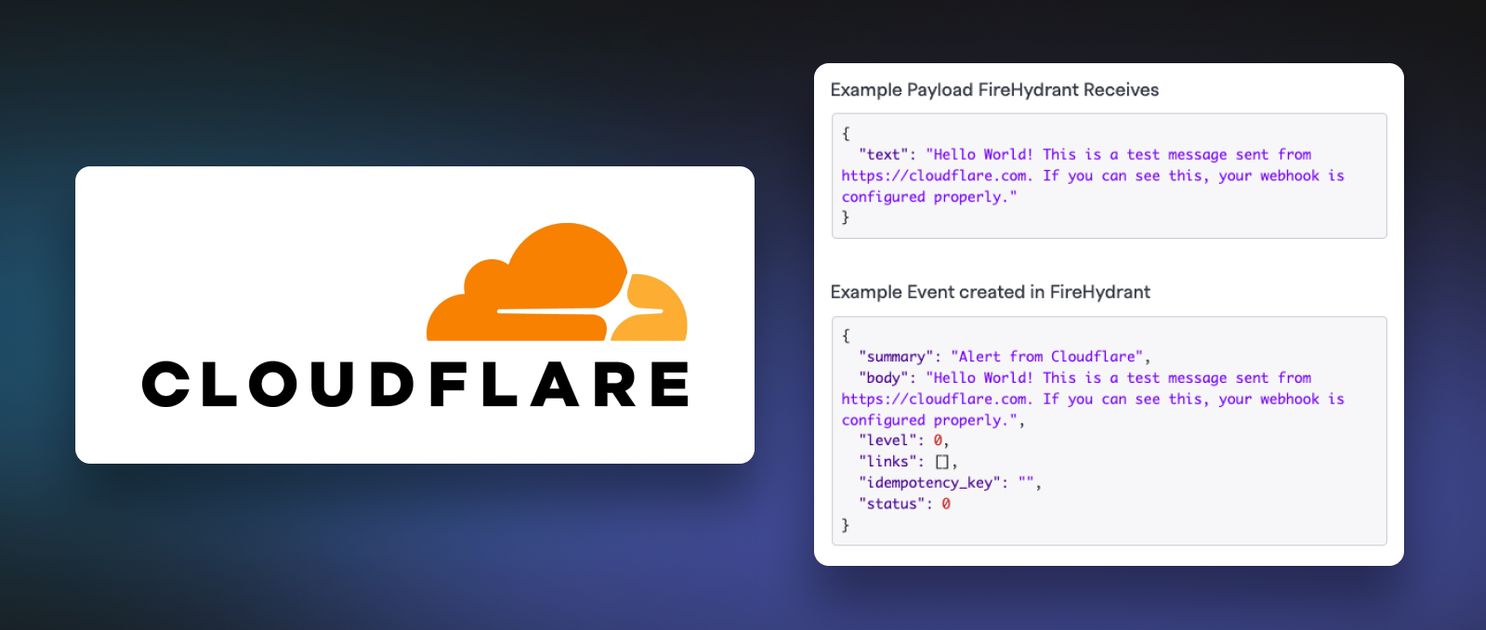
Cloudflare Transposer#cloudflare-transposer

We've added a transposer for Cloudflare. The text from the alert will be inserted as the description of the inbound Event to FireHydrant. Now, you can page via Signals from any events sent from Cloudflare!
Other Fixes and Improvements#other-fixes-and-improvements
- 💅 Signals alerts associated with an incident will now auto-resolve with the Resolve Linked Alerts Runbook step
- 💅 Previously when an incident was resolved, we stopped posting Task List notifications to the incident Slack channel or directly notifying the user with the bot. Now we will continue to notify the user and post this type of update even after resolution, if not silenced in Slack settings
- 💅 In Signals Escalation Policies, we will now automatically escalate to the next step if a particular step in the policy is notifying schedules that are all set to "off-hours"
- 💅 We've improved error reporting for the Webhook Runbook step so that users can better understand why the step fails
- 💅 Last week, we added the ability to filter alerts in the UI by various attributes like services, users, etc. We've extended this capability to the FireHydrant mobile app and you can now filter alerts by status, team, and if they are assigned to you
- 💅 Previously, you could only configure daily or weekly schedules via Terraform. We've updated the Terraform provider for Signals to support the "custom" scheduling strategy. Browse the Terraform docs here
- 🐛 We fixed an overflow and display issue with the Runbook webhook step
- 🐛 Previously, running
/fh summarymay fail when an AI summary had not yet been generated. We now present you a button to manually initiate the summary generation, if desired - 🐛 We fixed an issue in the UI where a saved view and a new view duplicated from it would both show as active. Saved views are now uniquely differentiated, even if their filters are the same
- 🐛 When running
/fh pagein Slack, we fixed erroneously showing that the Description field was optional when it wasn't - 🐛 When declaring an incident from a Signals Alert in the UI, we fixed an issue where clicking "Create incident" failed with a Milestones error
- 🐛 We fixed a text wrapping issue for Severities and Priorities having their descriptions truncated when declaring an incident from Slack.
- 🐛 We fixed a bug in Jira field mapping where if you selected
Current SeverityorCurrent Priorityas the value, we passed in the entire object body instead of the expected slug as a string. Now, it should just map the expected slug as a string (e.g.,SEV1) - 🐛 Some Runbook steps were incorrectly handled in field validation and showing as required even when they were not. Fields should be either not required anymore, or will be marked as required accordingly
- 🐛 We fixed a UI Timeline issue where the leftmost column was squashed if the content was lengthy for Follow-Up updates