Your guide to better incident status pages
Your status pages represent your brand, keep stakeholders in the loop, and are essential for incident communication. No wonder the idea of writing status page updates can be unnerving — a lot is riding on them! Here are some ways to make them easier.

Your status page (or lack thereof) has the opportunity to signal a lot about your brand — how transparent you are, how quickly you respond to incidents, how you communicate with your customers — and ultimately, this all seriously impacts your reliability. After all, as our CEO Robert put it in a recent interview on the SRE Path podcast, you don’t get to decide your reliability; your customers do.
I sat down recently with a member of our content team to chat about status pages — why they’re important, what you should think about when writing them, and how to lighten the load with templates. Watch the complete interview, or check out the highlights below.
Why is how you communicate on your status page important?#why-is-how-you-communicate-on-your-status-page-important
Your status pages are a big deal. They represent your brand, keep your team and stakeholders in the loop, and are essential for incident communication. It’s no wonder the idea of writing status page updates can be unnerving — a lot is riding on them!
Think of status pages as your communication hub when things might not be going perfectly with your service or product. How you communicate on your status pages can make a difference in how your users perceive and interact with your service during downtimes. It's all about keeping everyone informed and reassured.
Show trust and transparency: When something goes wrong, your users or customers want to know what's happening. A well-communicated status page builds trust. It's like saying, "Hey, we know there's an issue, and we're on it!"
Convey clarity and calmness: Tech issues can be frustrating. A clear, concise status update can help ease users' concerns.
Reduce support load: If your status page clearly explains the situation, fewer people might need to contact your support team for information.
Protect brand reputation: How you handle problems can leave a lasting impression. A good status page communication can actually boost your brand's image. It's like turning a not-so-great situation into an opportunity to shine.
What information should you include in status page updates?#what-information-should-you-include-in-status-page-updates
Planning the content of your status page is crucial. Preparing in advance saves precious time during the incident, so creating templates is vital. Here's the critical information you'd generally want to include:
- Current status: This is the heart of your status page. Let people know if everything's running smoothly, if there's a minor issue, or if you're experiencing a significant outage. Think of it as the "at-a-glance" health indicator of your service.
- Incident reports: When things go wrong, provide details about the issue. What's affected? Is it a server problem, a bug, or a network issue?
- Updates and timelines: Regular updates are essential. Tell people when the issue started, its progress, and estimated fix times.
- Past incidents: Keeping a history of past incidents shows transparency and helps users understand your reliability track record.
- Subscriptions for updates: Let users subscribe to updates via email, SMS, or RSS feeds.
Covering these bases makes your status page a comprehensive, informative, and reassuring resource during downtimes. It's all about keeping everyone in the loop and managing expectations effectively.
Balancing the level of information on your status page#balancing-the-level-of-information-on-your-status-page
Finding the right balance of information during an ongoing incident can be like walking a tightrope. Here's how you can strike that balance.
Be clear and concise: Imagine you're explaining the issue to a bright but not tech-savvy friend. Provide enough detail to clarify the situation without diving into overly technical jargon or minutiae.
Focus on impact: Users mainly want to know how the issue affects them. So, rather than delving deep into the technical cause, focus more on what services are impacted and how. It's like giving a weather report — people want to know if it's raining, not necessarily how clouds form.
Update regularly: Consistent updates are essential, even if it's to say, "We're still working on it." This reassures users that you still remember them.
Admit what you don't know: It's okay to say, "We're still investigating," or, "We don't have an ETA yet." Honesty builds trust.
Avoid speculation: Stick to the facts. Speculating about causes or recovery times can backfire if you need to be corrected.
Use a reassuring tone: Keep the style calm and professional. Avoid alarmist language.
Provide workarounds: If there's a way users can bypass the issue or lessen its impact, let them know.
By balancing clarity with simplicity, focusing on user impact, and maintaining regular, honest communication, you can effectively navigate the tricky path of providing just the right amount of information during an ongoing incident.
How to create status page templates#how-to-create-status-page-templates
Creating communication templates for status pages is a smart move. It's like having a ready-to-go toolkit for different scenarios. Here's a step-by-step process to develop these templates:
- Identify common scenarios: List the types of incidents likely to occur: server outages, maintenance periods, feature malfunctions, etc.
- Draft a basic structure: Create a general template to adapt to various situations. Your templates should include sections like incident title, status, description, impact, resolution steps, and updates. Work with the customer support team to vet canned language to ensure it aligns with how they talk to customers.
- Use clear, simple language: Write in a way that's easy to understand for all users, avoiding too much technical jargon. And ensure the templates reflect your brand’s voice, whether formal, friendly, or somewhere in between. Consistency in communication style is vital.
- Review and update regularly: Finally, revisit and update your templates periodically. As your services and user base evolve, so should your communication strategies. Think of it as a living document that grows with your company.
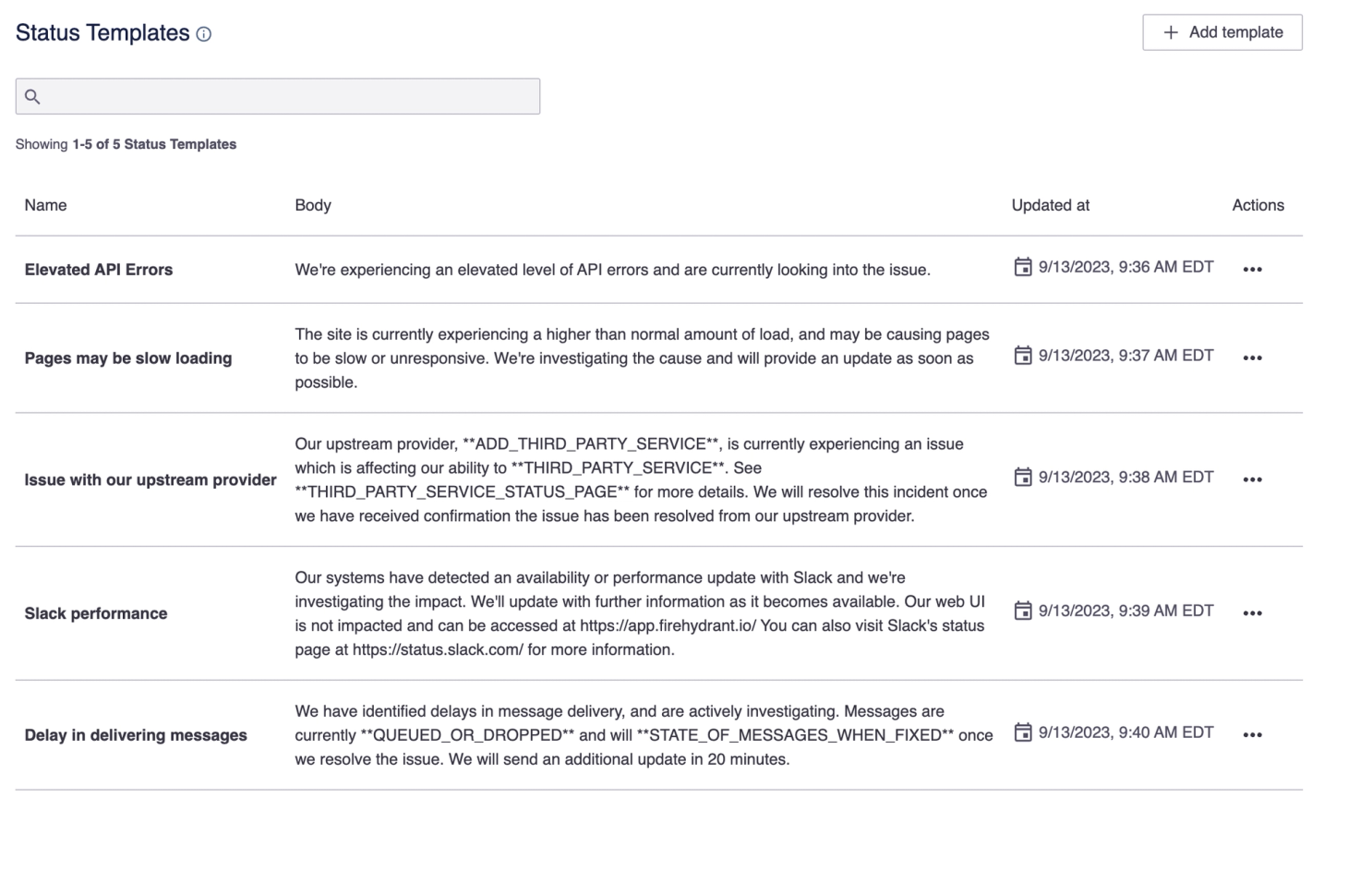
Having these templates ready ensures consistent, precise, and efficient communication during any status event, significantly reducing stress and uncertainty for your team and users. Here are examples I created for FireHydrant’s status pages:

Check out FireHydrant’s updated status pages#check-out-firehydrants-updated-status-pages
With these best practices in mind, we recently updated the FireHydrant status page experience for a more straightforward and brand-complementary feel, as well as some important feature updates:
Now, you can show a 90-day view of any component’s history. Because FireHydrant’s status pages are driven by the service catalog and tied into your incident response, we can show a simple histogram of all incidents where a given component has been marked as impacted. Users can use the histogram to navigate to individual incidents for those components quickly.
You can now group components to create synthetic statuses and histories. Easily group components together for each status page you maintain, allowing you to create unique groupings based on the audience of your status page. You can also create subgroups within a group to add further scaffolding to your components to help users understand a large set of services or functionalities.
Especially helpful for internal status pages, you can now add any data collected during the incident to the incident page. Now, when your users visit the page for a specific incident, they can see any fields that you’ve picked to show for incidents, including any custom fields. Choosing the right details to show per incident is critical so you can configure which fields are shown per status page you create in FireHydrant.
Ready to take your status pages to the next level? All new status pages created in FireHydrant have access to this updated experience, and you can also choose to migrate any existing FireHydrant status page to the new experience by selecting “Enable the latest version of Status Pages” when editing your status page settings. To learn more, check out our updated docs.