Announcing Status Pages
Communication is one of the hardest things to do well while responding to incidents. At FireHydrant, we’ve focused on helping people communicate well within their teams when responding to incidents, and also after the fact during post-incident reviews. Here's our latest product release - Status Pages

Communication is one of the hardest things to do well while responding to incidents. At FireHydrant, we’ve focused on helping people communicate well within their teams when responding to incidents, and also after the fact during post-incident reviews. But what about communicating with your customers? During an incident, your customers want to know that you’re aware of the problem and are working to mitigate or resolve it. Your company might even have SLAs with customers around timely communication and contractual penalties if you fail to meet those SLAs.
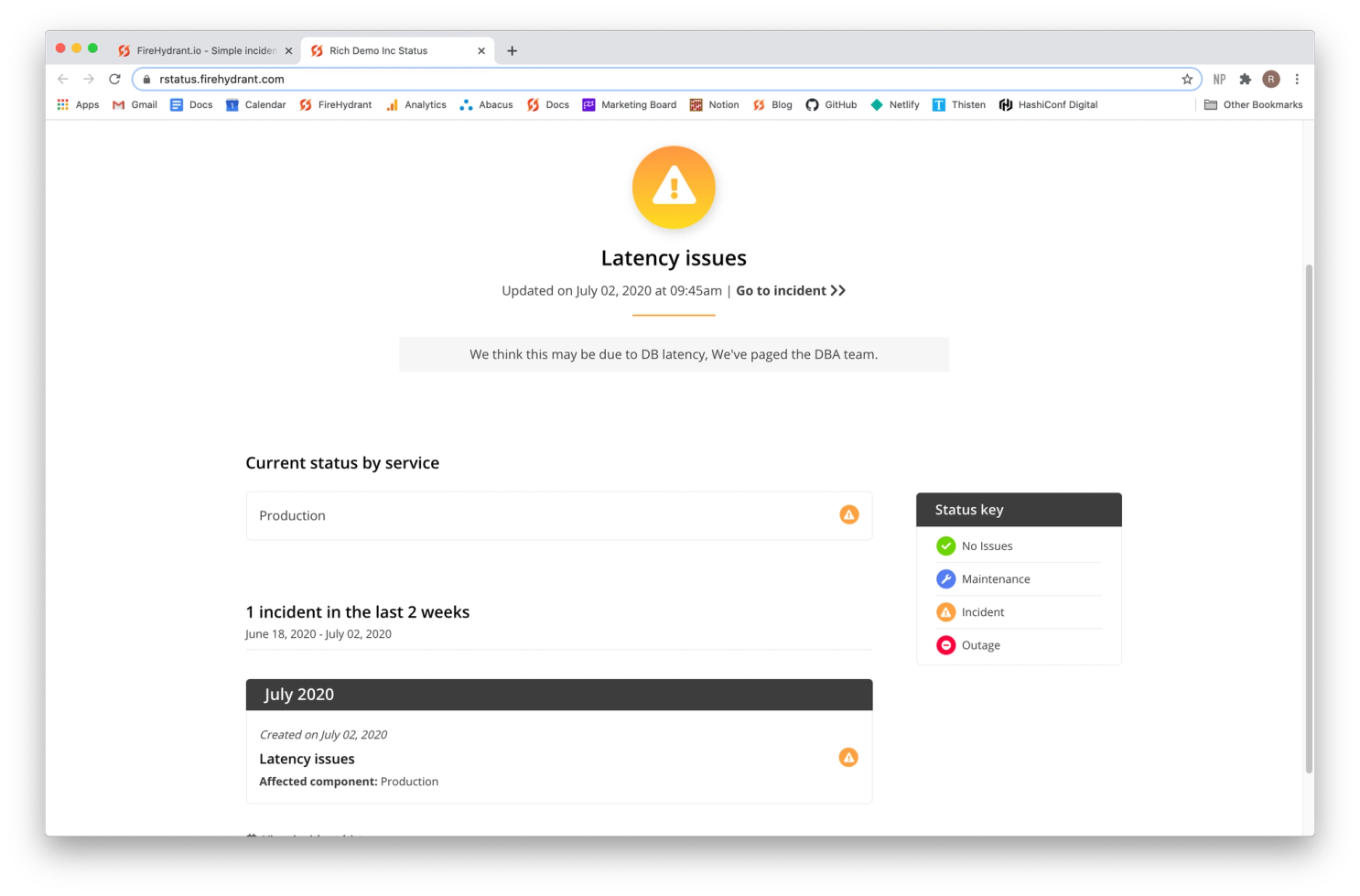
Many teams already use status pages as a tool to communicate with customers. We’re excited to announce that FireHydrant customers can now use our integrated status pages to communicate with your users, and you can do it as part of the same workflow you already use to manage incidents. And it’s free for FireHydrant customers.
Why We Built This#why-we-built-this

We’ve all been there. You’re working on an incident, you get sucked into the technical troubleshooting, and you forget to update internal stakeholders or customers. And then management is in your team’s Slack channel asking for status updates. By moving your notification process to the same tool that you’re already using internally to communicate about the incident, you can proactively keep your customers informed. In this case, push is definitely better than pull.
“We built Status Pages because communicating during an incident is often overlooked. Engineers are busy and don’t want to open another tool to tell customers or staff what the status is. It made perfect sense for FireHydrant to have this feature since the team is already using it to triage and mitigate.” FireHydrant CEO Robert Ross
Workflows#workflows
Something we focus on at FireHydant is finding ways to automate the incident response process, so you can start doing the work to resolve the incident faster. With FireHydrant Runbooks, you can attach a status page to an incident automatically when the incident is created. Or if you’d like more control, you can attach status pages to incidents manually.
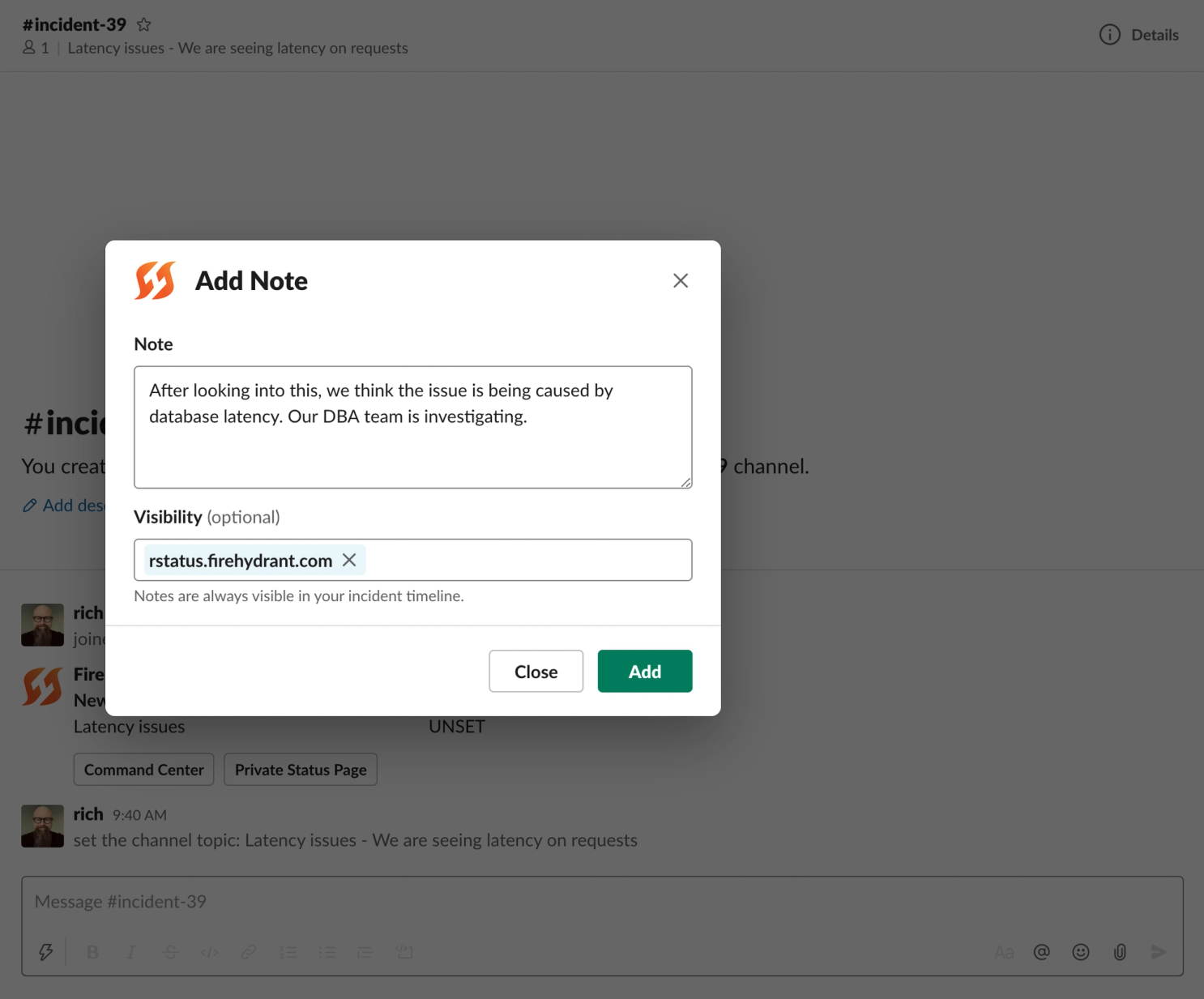
As you communicate with your team about the incident, you can choose to include updates on the status pages or not. By default, all communications are private within FireHydrant, but you can choose to publish notes or impacts to your status pages.

Some teams manage multiple production environments. You might have environments or clusters dedicated to a customer or set of customers. With FireHydrant Status Pages, you can have status pages that are associated with specific environments. You can even have internal status pages so that people at your company can see a fuller set of details about what’s happening with the incident.
Try Status Pages#try-status-pages
If you’re already a FireHydrant user, head to the docs to learn how to get started with Status Pages. If you’re not a FireHydrant user, click the link at the bottom of this page to start your free trial account.